第三方库来源(原作者的github):
原作者github:https://github.com/openXu/OXChart
一.类库接入
implementation 'com.openxu.viewlib:OXViewLib:xxx'
//注意:其中xxx是OXChart的版本号(去原作者github上找)
//比如下面的这种写法:
implementation 'com.openxu.viewlib:OXViewLib:1.0.2'使用主题
二.南丁格尔玫瑰图
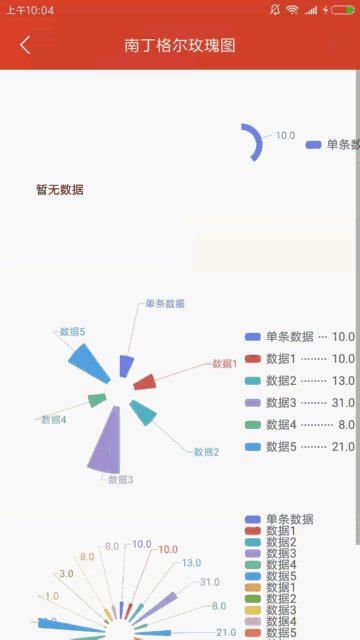
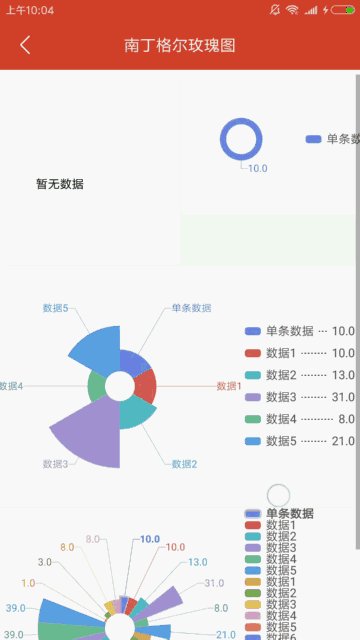
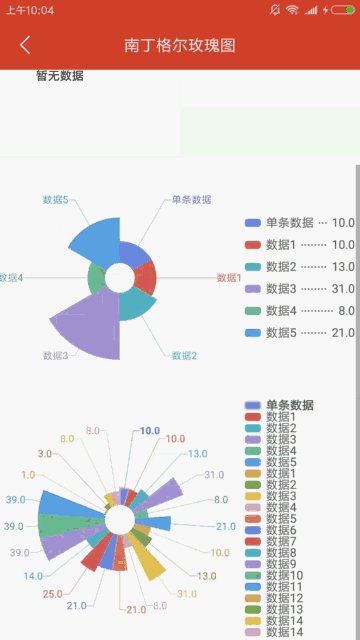
效果图:
一.xml布局和结果
1.若无数据,则显示暂无数据
2.若有数据,则会显示图表
3.xml代码写法
利用下面代码中的写法即可,无多余设置
二.java代码
1.roseActivity
属性在注释里写的很清楚了
private NightingaleRoseChart rose1;
rose1=findViewById(R.id.rose1);
rose1.setShowChartLable(true); //是否在图表上显示指示lable
rose1.setShowChartNum(false); //是否在图表上显示指示num
rose1.setShowNumTouched(false); //点击显示数量
rose1.setShowRightNum(true); //右侧显示数量
List<Object>roseList=new ArrayList<>();
roseList.add(new RoseBean(10, "数据1"));
roseList.add(new RoseBean(13, "数据2"));
roseList.add(new RoseBean(31, "数据3"));
roseList.add(new RoseBean(8, "数据4"));
roseList.add(new RoseBean(21, "数据5"));
//参数1:数据对象class, 参数2:数量属性字段名称, 参数3:名称属性字段名称, 参数4:数据集合
rose1.setData(RoseBean.class, "count", "ClassName", roseList);
rose1.setLoading(false);//是否正在加载,数据加载完毕后置为false2.RoseBean的代码
内部写get和set还有构造器即可
class RoseBean {
private float count;
private String ClassName;
public RoseBean() {
}
public RoseBean(float count, String className) {
this.count = count;
ClassName = className;
}
public float getCount() {
return count;
}
public void setCount(float count) {
this.count = count;
}
public String getClassName() {
return ClassName;
}
public void setClassName(String className) {
ClassName = className;
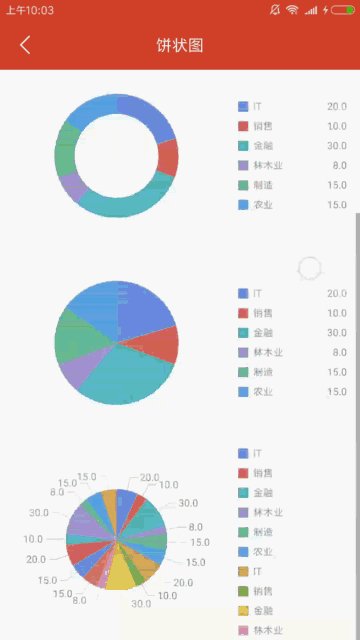
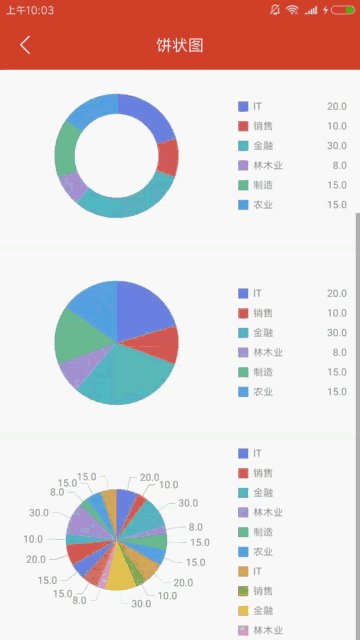
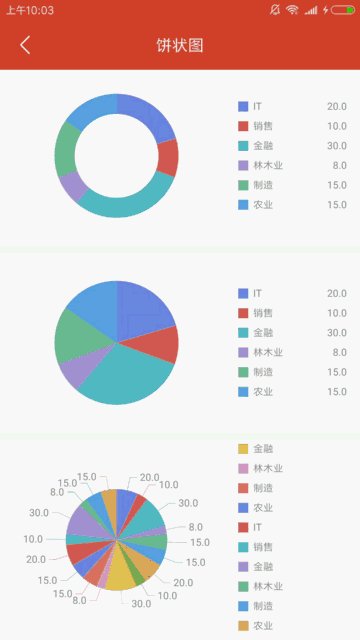
}}三.饼状图

一.xml布局和结果
1.若无数据,则显示暂无数据
2.若有数据,则会显示图表
3.xml代码写法
<com.openxu.cview.chart.piechart.PieChartLayout
android:id="@+id/pieChart2"
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_marginTop="7dp"
android:layout_centerVertical="true"
android:paddingRight="10dp"
android:background="#ffffff"
android:orientation="horizontal">
<com.openxu.cview.chart.piechart.PieChart
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
<com.openxu.cview.chart.piechart.PieChartLableView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2" />
</com.openxu.cview.chart.piechart.PieChartLayout>这里PieChart是表示左边部分用来放饼状图,PieChartLableView用来填右边部分的布局放数据
二.java代码
private PieChartLayout pieChart2;
pieChart2 = (PieChartLayout)findViewById(R.id.pieChart2);
pieChart2.setRingWidth(DensityUtil.dip2px(this, 20));
pieChart2.setTagModul(PieChartLayout.TAG_MODUL.MODUL_LABLE); //在lable后面显示tag
pieChart2.setDebug(false);
pieChart2.setLoading(true);
//请求数据
List<Object> datalist = new ArrayList<>();
datalist.clear();
datalist.add(new PieBean(20, "IT"));
datalist.add(new PieBean(10, "销售"));
datalist.add(new PieBean(30, "金融"));
datalist.add(new PieBean(8, "林木业"));
datalist.add(new PieBean(15, "制造"));
datalist.add(new PieBean(15, "农业"));
pieChart2.setLoading(false);
pieChart2.setChartData(PieBean.class, "Numner", "Name",datalist ,null);