[ ]
]
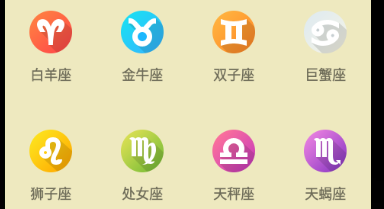
一.XML布局
1.主xml写gridview
其中numColumns用来控制列数
<GridView
android:id="@+id/starfrag_gv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:layout_below="@id/starfrag_vp"
/>2.额外创建一个xml文件写每个item的布局

二.java代码部分
1.创建一个GridView的对象
starGv=view.findViewById(R.id.starfrag_gv);2.写一个适配器StarBaseAdapter继承于BaseAdapter
public class StarBaseAdapter extends BaseAdapter {
Context context;
List<StarInfoBean.StarinfoBean>mDatas;
Map<String, Bitmap>logoMap;
public StarBaseAdapter(Context context, List<StarInfoBean.StarinfoBean> mDatas) {
this.context = context;
this.mDatas = mDatas;
this.logoMap= AssetUtils.getLogoImgMap();
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int position) {
return mDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHoder hoder=null;
if(convertView==null){
convertView = LayoutInflater.from(context).inflate(R.layout.item_star_gv,null);
hoder=new ViewHoder(convertView);
convertView.setTag(hoder);
}
else {
hoder=(ViewHoder) convertView.getTag();
}
//获取指定位置数据
StarInfoBean.StarinfoBean bean= mDatas.get(position);
hoder.tv.setText(bean.getName());
//获得图片名称,根据名称在内存中查找
String logoName=bean.getLogoname();
Bitmap bitmap=logoMap.get(logoName);
hoder.iv.setImageBitmap(bitmap);
return convertView;
}
//对item当中的控件进行声明和初始化操作
class ViewHoder{
CircleImageView iv;
TextView tv;
public ViewHoder(View view){
iv=view.findViewById(R.id.item_star_iv);
tv=view.findViewById(R.id.item_star_tv);
}
}3.适配器的解释:
方法一:构造方法要注意数据的获取,参数传递的问题,要拿到图片,文字数据下面才能布局
方法二 :getCount返回数据组数大小(size)
方法三:getItem返回当前item
方法四 :getItemId返回position
前四个方法写法都比较简单
方法五 :自定义一个ViewHoder内部类,其中在构造方***法中来初始化xml组件
其中CircleImageVie是加了依赖后才可以用的组件
class ViewHoder{
CircleImageView iv;
TextView tv;
public ViewHoder(View view){
iv=view.findViewById(R.id.item_star_iv);
tv=view.findViewById(R.id.item_star_tv);
}
}方法六(核心):View getView
关于converView: 首先我们要知道setTag方法是干什么的,他是给View对象的一个标签,标签可以是任何内容,我们这里把他设置成了一个对象,为了实现复用,使用getTag和setTag实现复用
convertView作用:这个convertView其实就是最关键的部分原理上讲当ListView滑动的过程中 会有item被滑出屏幕而不再被使用,这时候Android会回收这个条目的view 这个view也就是这里的convertView当item1被移除屏幕的时候 我们会重新new一个View给新显示的item_new 而如果使用了这个convertView 我们其实可以复用它 这样就省去了new View的大量开销
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHoder hoder=null;
if(convertView==null){
//下面的那行代码要加载一下每个item的样式,第一个是item的xml文件布局,第二个参数一般直接null
convertView = LayoutInflater.from(context).inflate(R.layout.item_star_gv,null);
hoder=new ViewHoder(convertView);
convertView.setTag(hoder);
}
else {
hoder=(ViewHoder) convertView.getTag();//实现复用
}
//获取指定位置数据
StarInfoBean.StarinfoBean bean= mDatas.get(position);
hoder.tv.setText(bean.getName());
//获得图片名称,根据名称在内存中查找
String logoName=bean.getLogoname();
Bitmap bitmap=logoMap.get(logoName);
hoder.iv.setImageBitmap(bitmap);
return convertView;
}
