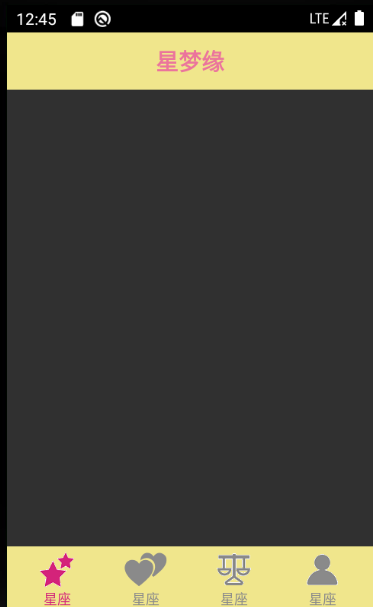
先看以下想要实现的效果:
一.RadioGroup和RadioButton设置底部布局
<RadioGroup
android:id="@+id/main_rg"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:background="@color/lightyellow"
android:orientation="horizontal"
android:padding="5dp">
<RadioButton
android:id="@+id/main_rb_star"
android:drawableTop="@drawable/main_rb_star"
android:text="@string/label_star"
android:checked="true"
<!--由于四个按钮下面的属性可以直接封装到style里面进行模块化管理 -->
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
<!--这里一定要设置成@null才会有按钮的效果 -->
android:button="@null"
android:checked="true"
android:gravity="center
android:textSize="12sp"
android:drawablePadding="2dp"
android:textColor="@drawable/main_rbtxt"
/>
</RadioGroup>
<!--中间部分用布局占位,会去使用Fragmentt替换这块布局-->
<LinearLayout
android:id="@+id/main_layout_center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_below="@+id/main_tv_title"
android:layout_above="@+id/main_rg"/>上面的代码总体是在RelativeLayout下进行布局的,!!!!
背景颜色和图片等属性自行调整,想要有图片的效果只要加四个RadioButton即可
注意:
1.layout_alignParentBottom可以让到导航栏位于底部
2.Group中的padding值可以让导航栏的button分开
3.直接前嵌套多个RadioButton他们回自动评分导航栏
4.button的属性值设置成@null才能有按钮的特效
5.用drawableTop可以将button换成图片,然后直接设置text还有gravity可以实现文字自动居于图片下方
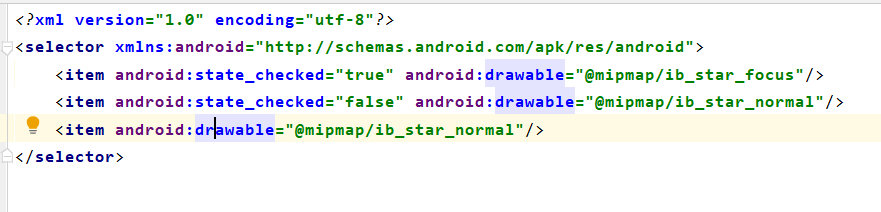
6.想要设置选中和非选中状态文字颜色和图片(textcolor和drawbleTop):要在drawable中创建一个xml文件,然后设置不同check状态下的情况,改图片用android:drawable,改颜色用android:color

7.中间部分用布局占位,会去使用Fragmentt替换这块布局
二.Fragment页面切换
1.新建Fragment(同时新建对应的xml文件)
2.创建碎片对象(每一项都按照下面的代码写)
Fragment starFrag
starFrag=new StarFragment();
//StarFragment是1中创建的Fragment的类名3.创建一个addFragmentPage()函数来加载四个Fragment
private void addFragmentPage() {
//1.创建碎片管理者(manager是声明的全局的FragmnentManager的对象)
manager = getSupportFragmentManager();
////2.创建碎片处理事务对象
FragmentTransaction transaction=manager.beginTransaction();
//3.将四个Fragment统一的添加到布局当中
//add的第一个参数是要布局的区域,第二个是要布局的Fragment对象
transaction.add(R.id.main_layout_center,starFrag);
transaction.add(R.id.main_layout_center,partnerFrag);
transaction.add(R.id.main_layout_center,luckFrag);
transaction.add(R.id.main_layout_center,meFrag);
//4.因为初始的时候第一项时亮的,所以其他的隐藏
transaction.hide(partnerFrag);
transaction.hide(luckFrag);
transaction.hide(meFrag);
//5.//5.提交碎片改变后的事务
transaction.commit();
}4.添加点击事件(onCheckedChanged)
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
FragmentTransaction transaction=manager.beginTransaction();
switch (checkedId){
case R.id.main_rb_star:
transaction.hide(partnerFrag);
transaction.hide(luckFrag);
transaction.hide(meFrag);
transaction.show(starFrag);
break;
case R.id.main_rb_partner:
transaction.hide(starFrag);
transaction.hide(luckFrag);
transaction.hide(meFrag);
transaction.show(partnerFrag);
break;
case R.id.main_rb_luck:
transaction.hide(partnerFrag);
transaction.hide(starFrag);
transaction.hide(meFrag);
transaction.show(luckFrag);
break;
case R.id.main_rb_me:
transaction.hide(partnerFrag);
transaction.hide(luckFrag);
transaction.hide(starFrag);
transaction.show(meFrag);
break;
}
transaction.commit();
} 三.细节问题
一.RadioGroup的点击事件
两种设置方式

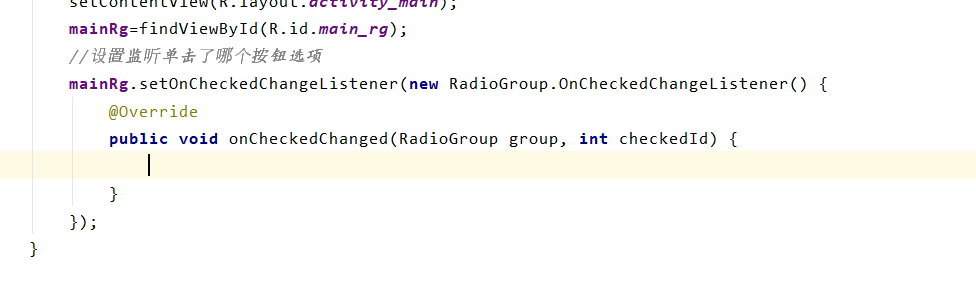
方式一 : 直接通过匿名对象的方式传参数给点击事件监听器
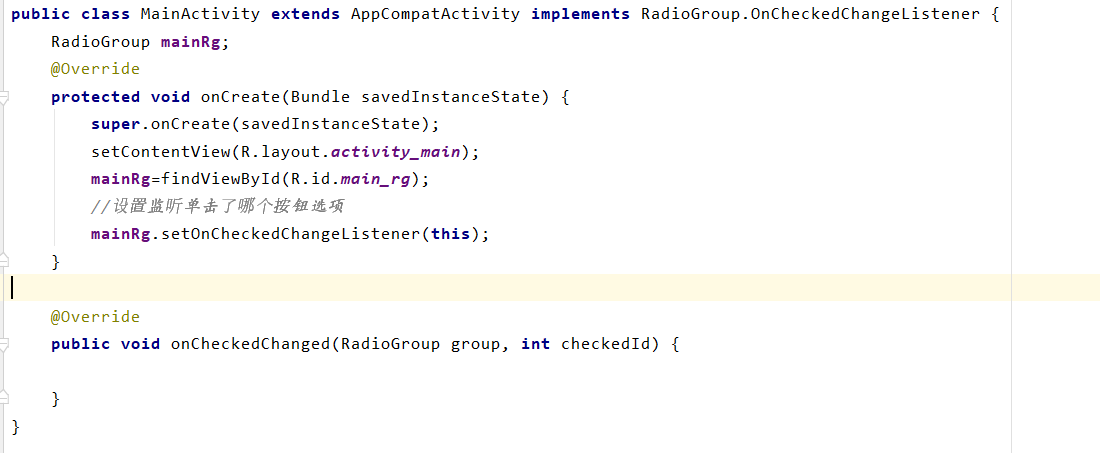
方式二 : 通过调用点击事件接口的形式,在外部重写方法(应为此时MainActivity是Listener的实现类)
显然,方式二看上去回更简洁一些,更容易看出代码逻辑

